|
|

|
Select your entertainment
> Make your own comic
|
|
Strip Editor |
GTA online |
3D Pinball |
3D Printer |
Carputer |
Software |
Films |
Features
|
 |
 |
 |
|
|
Strip Editor
What is it?
 A web based comic creation system.
A web based comic creation system.
Using a pre-defined library of sprites and backgrounds, you can choose any type of panel layout
you want then start adding backgrounds and sprites to the panels. All this is using a JavaScript interface
through your browser.
Your comic is then saved using AJAX to the server which can then generate your finished comic as a single image,
so that everyone can easily view it.
or if you'd like you can play about with the system using this on-line sandbox
Technical stuff and FAQ
Required software
Microsoft .NET framework 2.0
Web server (IIS 5.0+ recommended or use Cassini)
Installation
Simply unzip the files into a directory on your web server, then goto the index.aspx file in your web browser.
Supported browsers
Internet Explorer
Firefox almost works, the code just needs a few tweaks. Opera doesn't really work. These are things I might fix
but may be better served by experts in the community.
Notes
This is the first release of the software. I wrote this with a primary aim to get is working
as quickly as possible in Internet Explorer. As such its compatibility with other browsers isn't perfect
and there are lots of improvements that could be made to the code.
FAQ
* Why does it take so long to load the first time I access it?
This is because the system is reading in all of the sprite and background image dimensions and
passing storing them as JavaScript object arrays. This information is cached in web server memory
after the files are scanned. But if the web browser recycles its memory or any of the sprites or backgrounds
are changed, then all the images will be rescanned.
* Why does BUG X exist?
This is the first release of this software, there will be bugs. You can either report them to me so that
I can add them to my list, or have a go at fixing them yourself! :)
|
|
 |
 |
 |
 |
 |
 |
|
|
Sprite features
|
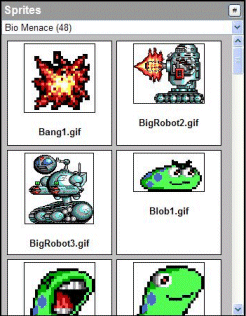
 Sprite collections
Sprite collections
Any JPEG, PNG, GIF or BMP can be used as a sprite, although PNGs and GIFs are best as they have an alpha channel.
Each directory of sprites is turned into a option in the sprites dropdown menu, making it easy to categorise sprites into groups.
The C# back-end scans all the sprites and passes the image dimensions to the front-end through JavaScript object arrays. This allows the
web browser to quickly access information about all the sprites.
|
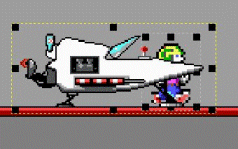
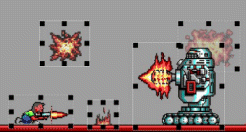
Scaling and moving
Each sprite placed into the comic can easily be moved about by clicking on it and dragging it to the new position.
The black squares surrounding each sprite allow it to be resized into any shape. Making it bigger, smaller, wider, taller or
a bit of everything.
|
|
 Locking
Locking
Once a sprite is placed in the correct position, it can be locked in place which prevents it
from being accidently moved about. A locked sprite can then be unlocked if you want to move it
about again.
|
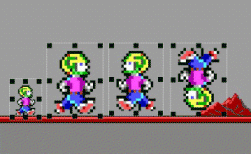
 Sprite effects
Sprite effects
There's no need to have multiple copies of each sprite facing in different directions, the system
can automatically flip a sprite horizontally and vertically. So a sprite can face any direction you want.
|
|
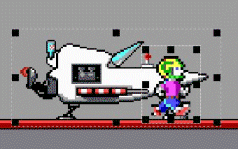
 z-Index
z-Index
Is Keen walking in front of or behind the ship? The choice is up to you with a changable z-Index for
each sprite and text box, you can decide the order of things.
|
 Alpha
Alpha
Is that explosion too bright? Then just change the alpha channel for it, you can set the transparancy
of a sprite or textbox to whatever level you want.
|
Text features
|
 Text
Text
A comic just isn't a comic without text. Text bubbles of any size, shape or colour can be created with the system.
Transparent colours and alpha effects are possible, meaning that however you'd like to text appear, you can achieve it.
|
 Colours, borders, styles...
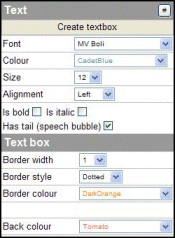
Colours, borders, styles...
As these examples show, your textbox can have different border colours, styles and thicknesses.
You can change the font, the positioning of the text in the box from left, centre to right.
Make it bold, italic or change the background colour and alpha. It's all possible!
|
Other features
|
 Backgrounds
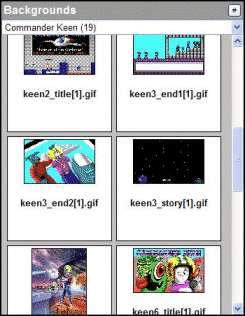
Backgrounds
Just like the sprite collections, you can create libraries of different backgrounds that can
then be set as a panel background.
Backgrounds are organised into groups, making it simple and quick to find what you want.
|
 Properties
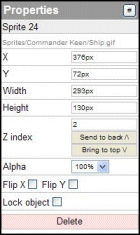
Properties
As soon as a sprite or textbox is selected you instantly get details of it's filename, position and size.
From the properties control you can then change it's z-index, alpha, flip effects and lock it into position.
The delete button also sits here, meaning sprites and textboxes can be removed from the comic if they are no
longer needed.
|
|
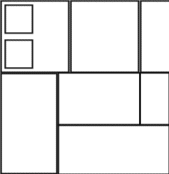
 Panel layout
Panel layout
You can create any type of panel layout you desire, from a simple 3 x 1 series of square boxes
to a complex 50 panel comic of different sizes and positions.
The comic engine allows panels to exists within other panels, of any size of position. So you
you can literally create any panel layout you want.
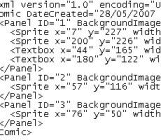
Panel layouts are held in an XML file, allowing both JavaScript and C# to access the infomation
whilst making it easy to change and enhance with new layouts.
|
 Create, save, update
Create, save, update
A comic can be created anywhere in the world with an internet connection, then the layout saved
over AJAX with the information being stored on the server.
This means that at a later date that comic can then be loaded through the browser and changes
made to it.
We're talking full bi-directional communication here people!
|
|
|
 |
 |
 |
|
|
|
|
|